Новогодние традиции разных стран мира
Новый год - один из самых любимых и долгожданных праздников во всем мире.
Правда его обычаи и традиции немного отличаются друг от друга в зависимости от культуры, веры, страны. Вот некоторые из них.
Англия
Самым главным символом Нового года для британцев является стрелка часов, которая символизирует переход старого года в новый. Они любят собираться на Трафалгар сквер и Пикадили, чтобы вместе с Биг-Беном встретить наступление нового года.
Сразу после того как часы пробьют 12, они берутся за руки и начинают петь песню Auld Lang Syne. Это шотландская песня на стихи Роберта Бёрнса, которая в переводе на русский звучит как "Старая дружба".
Также, в Новый Год британцы открывают заднюю дверь в доме, для того чтобы выпустить старый год. После этого они встречают гостей. Очень важно чтобы первым кто зайдет в дом в новом году был симпатичный молодой человек с темными волосами. С собой он должен принести кусочек угля, хлеб и соль, которые будут символизировать достаток и благополучие на весь следующий год.
США
Американцы любят готовить на Новый Год свое традиционное блюдо, которое называется "хромой Джон". Не смотря на такое интересное название, блюдо состоит из самых простых продуктов - окорока из свинины и темной фасоли. Как и британцы, в США обожают песню Auld Lang Syne. Это действительно один из главных символов этого праздника.
Кстати, штаты уже который год подряд возглавляют первое место в рейтинге стран по количеству и стоимости проданных поздравительных открыток и подарков.
Испания и Перу
У этих стран новогодние традиции очень похожи. Испанцы съедают 12 виноградин, чтобы принести удачу в дом на последующие 12 месяцев.
В Перу едят 13 - дабы застраховать свою удачу.
Япония
Новый год в Японии наступает только после 108 ударов колокола. По старинной легенде, каждый звон убивает один из пороков. По мнению японцев у человека их 6. Это жадность, злость, глупость, легкомыслие, нерешительность и зависть. Но это не все, - каждый порок имеет 18 разных оттенков, поэтому колокол должен прозвенеть именно 108 раз.
В этот праздник, японцы украшают свои дома сосновыми ветвями, которые символизируют долголетие, бамбуком, символизирующий процветание, и цветком сливы, показывая свое благородство.
Японского Деда Мороза зовут Сегацу-сан, что в переводе значит Господин Новый год.
Греция и Норвегия
В Греции на Новый Год пекут хлеб с монеткой внутри, и если в третьем срезе ее находят, говорят, что весна будет ранней.
Норвежцы тоже пекут, но не хлеб, а рисовый пудинг. В него они добавляют один цельный миндаль. Кому попадется орешек - тот гарантировано разбогатеет в новом году.
Германия
Для немцев Новый Год - это в первую очередь семейный праздник. В этот день они все собираются за праздничным столом и обмениваются подарками. У этого процесса даже есть свое название - Беше-рунг. Кульминацией новогоднего праздника является der Lebekuchen - коврижка-пряник.
В XVI веке это «настоящее чудо из муки, сахара и изюма» достигало длины скамейки.
Также, в Германии на Новый год обязательно готовят блюдо с яблоками, грецкими орехами, изюмом и пирогами.
В Германии говорят: «Бог дал орех, а человек должен расколоть его».
Италия
Празднование начинается 13 декабря - день святой Лючии или день света.
Местного Деда Мороза называют Баббо Натале, он приходит 24 декабря. Заканчивается действо появлением Бефаны - маленькой старушки-ведьмы, которая разносит детям всевозможные сладости.
В Новый Год итальянцы выкидывают все старые вещи. Они верят в то, что чем больше хлама ты выкинешь - тем богаче ты будешь в новом году.
Также, 31 декабря мужчины и женщины дарят друг другу красное белье. Итальянцы верят, что оно приносит счастье.
Франция
Во Франции на Новый Год пекут пирог - боб. Самым лучшим подарком для француза будет колесо. Чаще всего на столе присутствуют: устрицы, паштет из гусиной печени, индейка в белом вине, собственно само вино (много) и десятки видов сыра.
Нидерланды, Бельгия, Дания
Для новогоднего ужина голландские хозяйки готовят кролика, оленину или дичь. А еще традиционным новогодним блюдом в Нидерландах считают соленые бобы.
Бельгийцы, которые считают себя знатоками кулинарии, к праздничному столу на Новый год подают телячью колбасу с трюфелями, мясо вепря, традиционный торт и вино.
А вот жители Дании не представляют новогоднего ужина без утки или гуся фаршированного фруктами.
Китай
Многие знают, что в Китае Новый год празднуют в другие даты. Этот праздник у них каждый раз варьируется в промежутке от 21 января до 20 февраля.
Китайские дети крепят на стены носочки и чулки, куда Дун Че Лао Рен (Дедушка Рождество) кладет подарки.
По традиции, на новогоднем столе должны стоять нарциссы. В этот день нужно следить за своей речью и ни в коем случае не ронять плохие слова.
Сицилия
Сицилийцы в первый день Нового года готовят лазанью. Они верят в то, что любая другая паста принесет несчастье.
Цикл ngFor в Angular 2
Этот пост охватывает циклы в шаблонах Angular 2 через *ngFor. Это почти тоже самое, как и ng-repeat в AngularJS, но с небольшими различиями в синтаксисе.
Что же, начнем с добавления сообщений в наш MailService. Создадим простой массив и добавим тестовые сообщения: 'Новое сообщение!', 'Сообщение было удалено' и 'Добавить отзыв'.
mail.service.ts
Эти сообщения из нашего MailService мы можем вывести в app.component. Очистим шаблон для компонента и просто добавим mail сервис в конструктор.
app.component.ts
Также, добавим ненумерованный список с элементами внутри. Мы хотим создать элемент списка для каждого сообщения, которые у нас есть. Для этого пропишем в шаблоне *ngFor. F должна быть заглавная. Затем, необходимо указать значение атрибута let message of mail.messages. mail - это mail сервис c нашими сообщениями, которые мы добавили.
app.component.ts
Теперь переменная message может быть использована внутри цикла для каждого сообщения в списке. Просто выведем ее {{message}} в скобках и сохраним файл. Сообщения отобразятся списком на странице браузера.
Возможно, вам будет интересно зачем нужна звездочка *. Этот синтаксис просто указывает на то, что родительский элемент будет использоваться как шаблон в цикле. И данные просто подставятся в него. ngFor является структурной директивой, которая создает указанные элементы и помещает в них данные.
Что же, начнем с добавления сообщений в наш MailService. Создадим простой массив и добавим тестовые сообщения: 'Новое сообщение!', 'Сообщение было удалено' и 'Добавить отзыв'.
mail.service.ts
@Injectable()
export class MailService {
messages = [
`Новое сообщение!`,
`Сообщение было удалено`,
`Добавить отзыв`
]
constructor() { }
}
Эти сообщения из нашего MailService мы можем вывести в app.component. Очистим шаблон для компонента и просто добавим mail сервис в конструктор.
app.component.ts
@Component({
selector: 'app-root',
template: ``
})
export class AppComponent {
constructor(
@Inject('mail') private mail
){}
}
Также, добавим ненумерованный список с элементами внутри. Мы хотим создать элемент списка для каждого сообщения, которые у нас есть. Для этого пропишем в шаблоне *ngFor. F должна быть заглавная. Затем, необходимо указать значение атрибута let message of mail.messages. mail - это mail сервис c нашими сообщениями, которые мы добавили.
app.component.ts
template: `<div>
<ul>
<li *ngFor="let message of mail.messages">
{{message}}
</li>
</ul>
</div>`
Теперь переменная message может быть использована внутри цикла для каждого сообщения в списке. Просто выведем ее {{message}} в скобках и сохраним файл. Сообщения отобразятся списком на странице браузера.
Возможно, вам будет интересно зачем нужна звездочка *. Этот синтаксис просто указывает на то, что родительский элемент будет использоваться как шаблон в цикле. И данные просто подставятся в него. ngFor является структурной директивой, которая создает указанные элементы и помещает в них данные.
Мебель в аренду с Furlenco’s Pod
Furlenco’s Pod самый обсуждаемый продукт на рынке в этот праздничный сезон.
Стартап, который разработал данный сет, был основан в Бангалоре, Индия.
Pod включает в себя 32-дюймовый телевизор, подключение Bluetooth и WiFi, сабвуфер, регулируемую лампу для чтения, порты для зарядки ваших девайсов, книжные полки и, конечно же, кровать.
Вся модель стартапа основана на предположении, что арендовать мебель намного проще, чем покупать ее, особенно если вы живете в квартире и часто переезжаете.
Так что если вам нужно быстро и на короткий срок обставить комнату, 2999 рупий в месяц, или примерно $ 44 помогут это сделать быстро и безболезненно.
Стартап уже функционирует, но пока только в Индии. Учитывая рост интереса людей к мобильности переезда, скорее всего идея примет практически облик и в других странах.
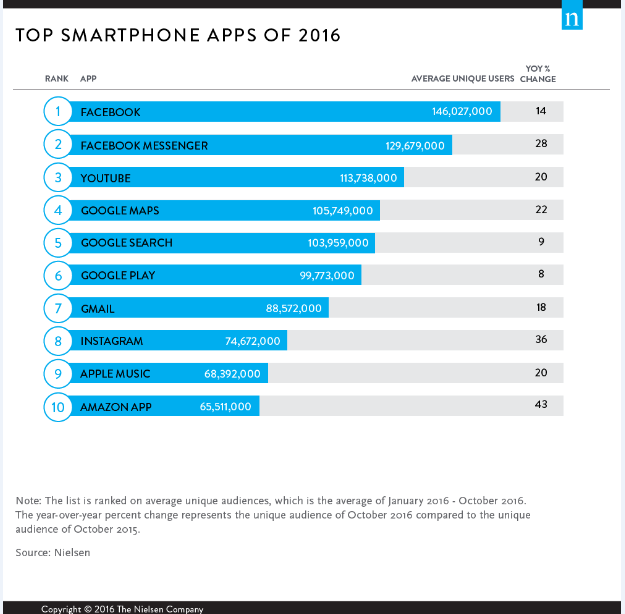
Facebook и Google в списке ТОП приложений 2016 года
Мобильные приложения от Facebook и Google снова вошли в рейтинг самых популярных приложений в 2016 году. Об этом сегодня сообщила ведущая американская публичная социологическая маркетинговая компания Nielsen.
Не удивительно, что Facebook снова получили первое место в списке, ведь количество уникальных пользователей в месяц составило более чем 146 миллионов. В большей степени благодаря Facebook Messenger (# 2) и Instagram (# 8).
Кстати, Instagram показали наиболее высокие темпы роста по сравнению с предыдущем годом.
Facebook Messenger вышел на второе место в этом году, с более чем 129 миллионами уникальных пользователей в месяц, а затем сразу идет YouTube с более чем 113 ежемесячных пользователей.
При этом, согласно Nielsen, такие приложения Google как YouTube (# 3), Google Maps (# 4), Google Search (# 5), Google Play (# 6) и Gmail (# 7) наиболее часто используются в течение всего года.
Учитывая, что некоторые из них считаются нашими основными ежедневными помощниками, которые нужны на любом устройстве - поиск, карты, электронная почта - то это не удивительно.
Также, Nielsen обнаружили всплеск популярности Amazon в 2016 году.
Amazon уже побил все рекорды в сезоне праздничных покупок среди всех сайтов электронной коммерции, захватив 37 процентов.
Nielsen также отметили, что 88 % абонентов мобильной связи в настоящее время используют смартфон, по сравнению с 86 % в начале года.
Более половины (53%) используют Android, 45% процентов IOS, и только 2 % на Windows Phone.
Blackberry до сих пор на графиках показывает меньше 1%.
Тренды программирования 2016 года
В мире разработки программного обеспечения все изменяется очень быстро. Порой очень тяжело разглядеть тренды во всей болтовне и спорах о новых языках и фреймворках. Все ближе и ближе завершение года, так какими же были его тенденции.
Рост популярности последней версии Javascript
JavaScript / ECMAScript версии 6 (широко известный как ECMAScript 2015 или ES6) был выпущен в июне 2015 года. За это время он приобрел значительную популярность среди веб разработчиков за свою производительность и новые стандарты. Все основные браузеры и Node.js более чем на 90 процентов ES6-совместимы. В настоящее время, мы видим, значительно больше ES6 синтаксиса в продакшн. Также крупные компании, такие как Google и Airbnb, активно используют его в своих продуктах, тем самым поддерживают и стандартизируют синтаксис ECMAScript.
Однако ES6 не был принят повсеместно. Некоторые разработчики должны поддерживать старую версию JavaScript по разным причинам. Разработчики, которые хотят использовать ES6, но по-прежнему должны поддерживать старые версии браузеров, могут использовать разные инструменты. В этом случае, transpilers или polyfills могут преобразовать современный код ES6 к старому синтаксису. Либо же можно использовать Typescript, который объединяет в себе все современные возможности для разработки.
Backend как сервис
Backend как сервис, или BaaS, стал значительно более популярным в 2016 году. BaaS используется для выполнения рутинных задач, такие как облачные хранилища данных и Push нотификации. С помощью этих услуг, разработчики могут сосредоточиться на своей основной специализации и не тратить время. В то время, как сервисы делают то, что они умеют лучше всего. Услуги Backend API процветают, потому что предоставляют более удобный интерфейс для взаимодействия с разными службами или сервисами. Разработчики также чаще стали использовать композицию. Общая система состоит из нескольких небольших приложений. В такой системе, эти небольшие приложения легко предоставляются сторонними службами.
Простое управление и развертывание образов
Такие услуги, как Docker и Packer стали основой для многих команд разработчиков в 2016 году. Эти услуги позволяют инженерам быстро создавать и тиражировать образы машин, называемых контейнерами. В них можно запускать программное обеспечение, системные утилиты, библиотеки и т.д., гарантируя, что у них есть все, необходимое для работы в реальных условиях. Разработчики могут быстро создавать прототипы проекта в виртуальной среде, с предварительно настроенной системой управления версиями. А затем легко развернуть новую версию на нескольких серверах.
Функциональные языки программирования
Функциональные языки программирования, такие как Haskell, Clojure и Scala постоянно набирали популярность в течение 2016 года. Использование этих серверных языков вызвана взрывным ростом числа смартфонов и других устройств в сети. Наши гаджеты становятся все более мощными и сервера становятся узким местом для производительности. Поэтому увеличение пропускной способности сервера, для выполнения параллельных задач, делает его более отзывчивым. При взаимодействии с большим количеством подключенных устройств, функциональная модель программирования работает более эффективно. Т.к. нет необходимости в сложной синхронизации при параллельной работе на нескольких ядрах или машинах. Это дает функциональной парадигме врожденное преимущество над объектно-ориентированным подходом при выполнении и обработке веб-запросов.
Материал дизайн и компоненты
Все было интересно в 2016 году и с точки зрения дизайна. Мы увидели material design и компонентный подход во многих продуктах Google. Теперь он используется практически во всем портфеле сервисов компании - системы (ChromeOs, Android), приложения (Google Chrome, Drive, Google Play Music), веб-сайты (YouTube, AdSense) и даже веб-поиск. Мы видим материальные аспекты дизайна в Android-приложениях Slack, Twitter, Spotify, Airbnb and Wikipedia. Тем не менее, другие платформы (IOS, Tizen, Windows, MacOS, Ubuntu) - продолжают использовать свои стили.
Итоги
2016 год принес много интересных наработок в программном обеспечении. 2017 год обещает быть еще лучше и интереснее по мере роста функциональных языков программирования и JavaScript.
Образовательная миссия LinkedIn
Бизнес-ориентированная социальная сеть LinkedIn разрабатывает новый проект, который назвали LinkedIn Learning. Основная цель проекта будет направлена, как видно из названия, на образование и обучение.
LinkedIn Learning представляет собой интернет-образовательный портал, который поможет пользователям определить свои личные навыки, и навыки, необходимые для получения той или иной должности. Затем, LinkedIn предложит курсы, под руководством экспертов в различных областях. Многие из них будут взяты из Lynda.com (который LinkedIn приобрел весной прошлого года).
В наличии уже более 9000 курсов, разработаных 800+ экспертами разных отраслей.
Райан Рослански, вице-президент по продуктам LinkedIn, говорит:
"Мы чувствуем, что срок хранения полезных профессиональных навыков специалистов очень сократился. С развитием технологий, появилась острая необходимость помогать людям получать новые навыки через высоко персонализированные данные и полезный опыт чаще. Мы не смогли пройти мимо потребностей людей в информации, которая поможет выйти на новый уровень. Поэтому и решили запустить данный проект".
Чтобы воспользоваться этой услугой, вам необходимо быть обладателей премиум аккаунта LinkedIn. Вам будут доступны 25 курсов в неделю.
Также, будет доступен вариант бизнес-подписки, который позволит компаниям привлекать к обучению весь свой персонал.
LinkedIn Learning представляет собой интернет-образовательный портал, который поможет пользователям определить свои личные навыки, и навыки, необходимые для получения той или иной должности. Затем, LinkedIn предложит курсы, под руководством экспертов в различных областях. Многие из них будут взяты из Lynda.com (который LinkedIn приобрел весной прошлого года).
В наличии уже более 9000 курсов, разработаных 800+ экспертами разных отраслей.
Райан Рослански, вице-президент по продуктам LinkedIn, говорит:
"Мы чувствуем, что срок хранения полезных профессиональных навыков специалистов очень сократился. С развитием технологий, появилась острая необходимость помогать людям получать новые навыки через высоко персонализированные данные и полезный опыт чаще. Мы не смогли пройти мимо потребностей людей в информации, которая поможет выйти на новый уровень. Поэтому и решили запустить данный проект".
Чтобы воспользоваться этой услугой, вам необходимо быть обладателей премиум аккаунта LinkedIn. Вам будут доступны 25 курсов в неделю.
Также, будет доступен вариант бизнес-подписки, который позволит компаниям привлекать к обучению весь свой персонал.
CES 2017 в Лас Вегасе. Чего ожидать?
International Consumer Electronics Show (CES) - это международная выставка потребительской электроники.
Первая такая выставка прошла еще в июне 1967 года в городе Нью-Йорк, США.
С 1978 по 1994 год, CES проходила два раза в год: в январе в Лас-Вегасе, как Winter Consumer Electronics Show (WCES), и в июне в Чикаго, как Summer Consumer Electronics Show (SCES).
Начиная с 1995 года выставка проводится только один раз в Лас-Вегасе.
Это крупнейшая встреча всех новаторов и энтузиастов в мире высоких технологий.
В 2017 году, в первой половине января, конференция CES будет отмечать свое 50-летие.
В последние полвека она приобрела репутацию главного технологического события года.
Она показала миру первый видеомагнитофон в 1970 году, первую видеокамеру и проигрывателя компакт-дисков в 1981 году, Xbox в 2001 году.
Компании из разных стран мира продемонстрируют свои последние инновации в рамках презентаций, установив тенденции в мире технологии на 2017 год.
Какие компании точно посетят мероприятие:
А вот гиганты Apple и Google, не посещают выставку CES. Они предпочитают проводить свои собственные мероприятия.
Чего ожидать от CES 2017
Будет представлен ряд абсолютно новых продуктов и концепций. В их числе ноутбуки, смартфоны и планшеты, а также self-drive автомобили с новым современным подходом, и усовершенствованные умные дома.
Ожидаются грандиозные новинки от компании Sony, Samsung, Bosch.

Совсем скоро узнаем.
Первая такая выставка прошла еще в июне 1967 года в городе Нью-Йорк, США.
С 1978 по 1994 год, CES проходила два раза в год: в январе в Лас-Вегасе, как Winter Consumer Electronics Show (WCES), и в июне в Чикаго, как Summer Consumer Electronics Show (SCES).
Начиная с 1995 года выставка проводится только один раз в Лас-Вегасе.
Это крупнейшая встреча всех новаторов и энтузиастов в мире высоких технологий.
В 2017 году, в первой половине января, конференция CES будет отмечать свое 50-летие.
В последние полвека она приобрела репутацию главного технологического события года.
Она показала миру первый видеомагнитофон в 1970 году, первую видеокамеру и проигрывателя компакт-дисков в 1981 году, Xbox в 2001 году.
Компании из разных стран мира продемонстрируют свои последние инновации в рамках презентаций, установив тенденции в мире технологии на 2017 год.
Какие компании точно посетят мероприятие:
- Casio
- BMW
- Bosch
- Honor
- HTC
- Huawei
- Intel
- Faraday Future
- LG
- Lenovo
- Nissan
- Nvidia
- Panasonic
- Samsung
- Sony
- Qualcomm
- Toyota
- Volkswagen
- Xiaomi
А вот гиганты Apple и Google, не посещают выставку CES. Они предпочитают проводить свои собственные мероприятия.
Чего ожидать от CES 2017
Будет представлен ряд абсолютно новых продуктов и концепций. В их числе ноутбуки, смартфоны и планшеты, а также self-drive автомобили с новым современным подходом, и усовершенствованные умные дома.
Ожидаются грандиозные новинки от компании Sony, Samsung, Bosch.

Совсем скоро узнаем.
Генеральный директор Google проведет мероприятие в Индии
Google планирует провести специальное мероприятие на следующей неделе в Индии.
Тема мероприятия - развитие высокотехнологических инноваций.
В мероприятии примет участие генеральный директор Google - Сундар Пичаи. Он расскажет об облачных и корпоративных сервисах компании, а также, о планах на 2017 год.
Несколько новостных агентств сообщают, что Google разослал всем СМИ специальные приглашения.
"В Google, мы рады партнерству с любым бизнесом, который сможет помочь разблокировать экспоненциальный рост технологий совместными усилиями" - говорится в приглашении.
На мероприятии ожидают встретить IT-министра Индии - Рави Шанкара Прасада.
Тема мероприятия - развитие высокотехнологических инноваций.
В мероприятии примет участие генеральный директор Google - Сундар Пичаи. Он расскажет об облачных и корпоративных сервисах компании, а также, о планах на 2017 год.
Несколько новостных агентств сообщают, что Google разослал всем СМИ специальные приглашения.
"В Google, мы рады партнерству с любым бизнесом, который сможет помочь разблокировать экспоненциальный рост технологий совместными усилиями" - говорится в приглашении.
На мероприятии ожидают встретить IT-министра Индии - Рави Шанкара Прасада.
Настройка провайдеров в Angular 2
TypeScript повсеместно используется при создании Angular 2 приложений. Мы прописываем include для внедрения зависимостей. Если мы хотим использовать сервисы без include в компонентах, мы должны изучить декоратор @Inject. Данный декоратор позволяет внедрять любое значение или объект, без необходимости создания сервиса.
В нашем приложении мы добавили провайдер для MailService, и в компоненте AppComponent внедрили приватный параметр mail c типом MailService.
app.module.ts
Тоже самое можно сделать через конфигурационный объект. То есть передать в провайдер объект с ключом provide плюс значение. Добавим значение 'mail', и еще один ключ useClass:MailService.
app.module.ts
Теперь в AppComponent, вместо внедрения зависимости по типу, мы можем использовать декоратор inject. Необходимо убедиться, чтобы данный декоратор был подключен.
app.component.ts
Сервис mail подключается через значение 'mail', которое мы указали в провайдере. Класс MailService будет подставлен автоматически. И теперь нам не нужно явно прописывать include для него в компоненте. Angular знает, что необходимо взять класс из провайдеров, создать его сущность и подставить в наш код. После сохранения изменений, все будет работать по-прежнему.
Настройка провайдеров, также может пригодиться для предоставления значений. Например, путь для API запросов. Добавим провайдер provide: 'api' и передадим useValue: 'http//localhost:3000/', или что угодно.
app.module.ts
Теперь мы можем использовать значение API там, где нам нужно. Добавим api в конструктор и выведем значение в шаблоне через синтаксис {{api}}. Сохраним файл.
app.component.ts
Таким образом, мы можем конфигурировать провайдеры через useClass, useValue, useFactory и тд. А также, использовать их во всем нашем приложении.
В нашем приложении мы добавили провайдер для MailService, и в компоненте AppComponent внедрили приватный параметр mail c типом MailService.
app.module.ts
@NgModule({
declarations: [
AppComponent,
SimpleFormComponent
],
imports: [
BrowserModule,
FomrsModule,
HttpModule
],
providers: [MailService],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.ts
export class AppComponent {
title = `Hello world`;
constructor(private mail:MailService){ }
}
Тоже самое можно сделать через конфигурационный объект. То есть передать в провайдер объект с ключом provide плюс значение. Добавим значение 'mail', и еще один ключ useClass:MailService.
app.module.ts
providers: [{provide:'mail', useClass:MailService}]
Теперь в AppComponent, вместо внедрения зависимости по типу, мы можем использовать декоратор inject. Необходимо убедиться, чтобы данный декоратор был подключен.
app.component.ts
export class AppComponent {
title = `Hello world`;
constructor(@Inject('mail') private mail){ }
}
Сервис mail подключается через значение 'mail', которое мы указали в провайдере. Класс MailService будет подставлен автоматически. И теперь нам не нужно явно прописывать include для него в компоненте. Angular знает, что необходимо взять класс из провайдеров, создать его сущность и подставить в наш код. После сохранения изменений, все будет работать по-прежнему.
Настройка провайдеров, также может пригодиться для предоставления значений. Например, путь для API запросов. Добавим провайдер provide: 'api' и передадим useValue: 'http//localhost:3000/', или что угодно.
app.module.ts
providers: [
{provide:'mail', useClass:MailService},
{provide: 'api', useValue: 'http://localhost:3000/'}
],
Теперь мы можем использовать значение API там, где нам нужно. Добавим api в конструктор и выведем значение в шаблоне через синтаксис {{api}}. Сохраним файл.
app.component.ts
@Component({
selector: 'app-root',
template: `<div>
<app-simple-form></app-simple-form>
{{mail.message}}
<hr>
{{api}}
</div>`
})
export class AppComponent {
title = `Hello world`;
constructor(
@Inject('mail') private mail,
@Inject('api') private api,
){ }
}
Таким образом, мы можем конфигурировать провайдеры через useClass, useValue, useFactory и тд. А также, использовать их во всем нашем приложении.
5 бизнес-книг для каникул
Скоро начинается сезон отпусков, а это значит что у многих наконец появится время немного расслабиться и отдохнуть.
А для того чтобы совместить приятное с полезным, вашему вниманию представляем несколько бизнес-книг, которые помогут начать 2017 год с правильным настроем.
1. Инструменты Титанов (Tools of Titans)
Эта книга Тима Ферриса наполнена различными взглядами на формирование привычек.
Вы узнаете какие привычки у самых успешных людей в мире. И как начать вырабатывать свои собственные привычки, которые помогут покорить любую вершину.
2. Десять ресторанов, которые изменили Америку (Ten Restaurants That Changed America)
Эта книга подробно анализирует различные предприятия, которым удалось или не удалось стать лучшими в своей сфере и почему. Изменение тенденций, актуальность, конкурентноспособсть, - обо всем этом расскажет вам Паул Фридман.
3. Богатейший человек в городе (The Richest Man in Town)
Это книга Рэндала Джонсона, основателя журнала Worth.
В книге он делится своей личной историей успеха. Если вы хотите узнать как построить богатство от одного из самых богатых людей мира из первых уст, - эта книга для вас.
4. Выживают только параноики (Only the Paranoid Survive)
Эта книга наполнена удивительными идеями об успехе Intel. Она рассказывает как компания стала такой сильной и мощной на современном рынке. Очень вдохновляет.
5. Сложное о сложном (The Hard Thing About Hard Things)
Если вы хотите книгу, которая ориентирована на методы управления, то это книга для вас. Она расскажет о всех самых жестких, грязных и не самых приятных этапах запуска и ведения бизнеса. Автор, Бен Хоровиц, является одним из основателей Andreessen Horowitz, и он настоящих фанат в анализе и детализации бизнеса.
А для того чтобы совместить приятное с полезным, вашему вниманию представляем несколько бизнес-книг, которые помогут начать 2017 год с правильным настроем.
1. Инструменты Титанов (Tools of Titans)
Эта книга Тима Ферриса наполнена различными взглядами на формирование привычек.
Вы узнаете какие привычки у самых успешных людей в мире. И как начать вырабатывать свои собственные привычки, которые помогут покорить любую вершину.
2. Десять ресторанов, которые изменили Америку (Ten Restaurants That Changed America)
Эта книга подробно анализирует различные предприятия, которым удалось или не удалось стать лучшими в своей сфере и почему. Изменение тенденций, актуальность, конкурентноспособсть, - обо всем этом расскажет вам Паул Фридман.
3. Богатейший человек в городе (The Richest Man in Town)
В книге он делится своей личной историей успеха. Если вы хотите узнать как построить богатство от одного из самых богатых людей мира из первых уст, - эта книга для вас.
4. Выживают только параноики (Only the Paranoid Survive)
Эта книга наполнена удивительными идеями об успехе Intel. Она рассказывает как компания стала такой сильной и мощной на современном рынке. Очень вдохновляет.
5. Сложное о сложном (The Hard Thing About Hard Things)
Если вы хотите книгу, которая ориентирована на методы управления, то это книга для вас. Она расскажет о всех самых жестких, грязных и не самых приятных этапах запуска и ведения бизнеса. Автор, Бен Хоровиц, является одним из основателей Andreessen Horowitz, и он настоящих фанат в анализе и детализации бизнеса.
Home Assistant Цукерберга заговорил голосом Моргана Фримана
Совсем недавно, соучредитель и генеральный директор компании Facebook - Марк Цукерберг, запустил помощника по дому с помощью искусственного интеллекта.
Зовут робота-ассистента Джарвис (Jarvis), и говорит он голосом талантливейшего актера - Моргана Фримана.
Миллиардер решил создать Джарвиса для того, чтобы побольше узнать об искусственном интеллекте (ИИ).
"Моя цель состояла в том, чтобы узнать о состоянии ИИ - понять куда мы дальше будем двигаться, и что может нас ждать впереди" - сказал Цукерберг в понедельник в своем сообщении на Facebook.
Марк работал над проектом в течение года. На видео ниже, можете посмотреть чего он достиг и как Джарвис помогает семье жарить тосты.
Как скоро интерес Марка к этому направлению отразится на Facebook, увидим в ближайшем будущем.
Зовут робота-ассистента Джарвис (Jarvis), и говорит он голосом талантливейшего актера - Моргана Фримана.
Миллиардер решил создать Джарвиса для того, чтобы побольше узнать об искусственном интеллекте (ИИ).
"Моя цель состояла в том, чтобы узнать о состоянии ИИ - понять куда мы дальше будем двигаться, и что может нас ждать впереди" - сказал Цукерберг в понедельник в своем сообщении на Facebook.
Марк работал над проектом в течение года. На видео ниже, можете посмотреть чего он достиг и как Джарвис помогает семье жарить тосты.
Как скоро интерес Марка к этому направлению отразится на Facebook, увидим в ближайшем будущем.
Приложения для праздничных покупок
Осталось совсем немного времени перед самыми долгожданными праздниками в году.
Вашему вниманию представляются некоторые приложения, которые помогут вам сэкономить деньги и сделать как ваши покупки проще и приятней.
Slice
В приложении Slice, нет необходимости вводить какие-либо коды отслеживания скидок, потому что оно синхронизируется с вашей электронной почтой и самостоятельно уведомляет вас о всех этапах любой покупки.
В нем все ваши расходы делятся на категории, все квитанции сохраняются, а скидки при этом накапливаются.
Приложение является бесплатным и доступно на iPhone, Android и Apple Watch.
RetailMeNot
Приложение собирает все самые крутые скидки популярных брендов. Если вы планируете купить что-то в Macy's, Victoria`s Secret или Nike, RetailMeNot предложит вам лучшие предложения.
Приложение является бесплатным и доступно как на iPhone, так и на Android.
Curbside
Приложение позволяет заказывать и забирать свой товар заранее, за пределами магазина, уже примерно через час после заявки. Кстати, покупку могут принести прямо к вашей машине.
Curbside находится в партнерских отношениях с крупными брендами, такими как CVS, Sephora и работает над расширением этого списка по всей территории Соединенных Штатов. Приложение является бесплатным и доступно на iPhone'ов и Android.
Вашему вниманию представляются некоторые приложения, которые помогут вам сэкономить деньги и сделать как ваши покупки проще и приятней.
Slice
В приложении Slice, нет необходимости вводить какие-либо коды отслеживания скидок, потому что оно синхронизируется с вашей электронной почтой и самостоятельно уведомляет вас о всех этапах любой покупки.
В нем все ваши расходы делятся на категории, все квитанции сохраняются, а скидки при этом накапливаются.
Приложение является бесплатным и доступно на iPhone, Android и Apple Watch.
RetailMeNot
Приложение собирает все самые крутые скидки популярных брендов. Если вы планируете купить что-то в Macy's, Victoria`s Secret или Nike, RetailMeNot предложит вам лучшие предложения.
Приложение является бесплатным и доступно как на iPhone, так и на Android.
Curbside
Приложение позволяет заказывать и забирать свой товар заранее, за пределами магазина, уже примерно через час после заявки. Кстати, покупку могут принести прямо к вашей машине.
Curbside находится в партнерских отношениях с крупными брендами, такими как CVS, Sephora и работает над расширением этого списка по всей территории Соединенных Штатов. Приложение является бесплатным и доступно на iPhone'ов и Android.
Внедрение зависимостей в Angular 2
Из этого урока мы узнаем как создавать сервисы в Angular 2 для общего использования. А также, познакомимся с внедрением зависимостей - Dependency Injection.
Начнем. Используем Angular CLI для генерации нового сервиса. Сервис можно создать при помощи команды service или s. Также, необходимо указать имя сервиса через пробел. Назовем его mail. После выполнения команды, будет сгенерировано два файла. Наш mail.service и файл spec для тестов. В терминале будет предупреждение о том, что сервис сгенерирован, но не добавлен для использования в приложении.
Angular CLI
Пойдем дальше и добавим его. Для этого необходимо в файле app.module.ts указать провайдер MailService и сделать импорт данного сервиса.
app.module.ts
Теперь MailService доступен для использования в приложении. Мы можем добавить его в конструктор компонента AppComponent. Добавим параметр private mail:MailService и импорт самого сервиса. Необходимо проверить, чтобы импорт выполнялся из правильного файла.
app.component.ts
После этого, все данные из mail.service.ts доступны для приложения. Откроем наш сервис и добавим поле message с текстом 'Новое сообщение!'.
mail.service.ts
Вернемся в компонент. Под нашей простой формой выведем сообщение из сервиса.
app.component.ts
Сохраним изменения. После обновления в браузере, мы увидим наше сообщение под формой. Таким образом мы можем обмениваться данными в нашем приложении.
Начнем. Используем Angular CLI для генерации нового сервиса. Сервис можно создать при помощи команды service или s. Также, необходимо указать имя сервиса через пробел. Назовем его mail. После выполнения команды, будет сгенерировано два файла. Наш mail.service и файл spec для тестов. В терминале будет предупреждение о том, что сервис сгенерирован, но не добавлен для использования в приложении.
Angular CLI
$ ng g s mail
Пойдем дальше и добавим его. Для этого необходимо в файле app.module.ts указать провайдер MailService и сделать импорт данного сервиса.
app.module.ts
import { MailService } from './mail.service'
@NgModule({
declarations: [
AppComponent,
SimpleFormComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [MailService],
bootstrap: [AppComponent]
})
export class AppModule { }
Теперь MailService доступен для использования в приложении. Мы можем добавить его в конструктор компонента AppComponent. Добавим параметр private mail:MailService и импорт самого сервиса. Необходимо проверить, чтобы импорт выполнялся из правильного файла.
app.component.ts
import { MailService } from './mail.service'
@Component({
selector: 'app-root',
template: `<div>
<app-simple-form></app-simple-form>
</div>`
})
export class AppComponent {
title = `Hello World`;
constructor(private mail:MailService){}
}
После этого, все данные из mail.service.ts доступны для приложения. Откроем наш сервис и добавим поле message с текстом 'Новое сообщение!'.
mail.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MailService {
message = `Новое сообщение!`;
constructor() { }
}
Вернемся в компонент. Под нашей простой формой выведем сообщение из сервиса.
app.component.ts
@Component({
selector: 'app-root',
template: `<div>
<app-simple-form></app-simple-form>
{{mail.message}}
</div>`
})
Сохраним изменения. После обновления в браузере, мы увидим наше сообщение под формой. Таким образом мы можем обмениваться данными в нашем приложении.
ТОП менеджер Oracle уходит в отставку из-за Трампа
Один из ТОП менеджеров корпорации Oracle, Джордж Полиснер, подал в отставку после того, как генеральный директор Сафра Кац (Safra Catz), с огромным энтузиазмом присоединилась к позиции новоизбранного президента, - Дональда Трампа.
Напомню, что на прошлой неделе, Трамп созвал совещание всех технических руководителей в Trump Tower в Нью-Йорке.
До начала этого совещания, Кац выступила с публичным заявлением, в котором говорилось следующее:
"Я планирую сказать избранному президенту о том, что мы с ним и поможем ему во всех начинаниях. Я уверена, что он сможет реформировать налоговый кодекс, договориться о более выгодных торговых сделках в индустрии высоких технологий США, что сделает нас сильнее и более конкурентоспособными, чем когда-либо".
И уже после встречи, Кац приняла приглашение присоединиться к команде Трампа.
После этого, ветеран предприятия и прогрессивный политический стратег Oracle, Джордж Полиснер, который с 1993 года занимается разработкой продуктов, защитой интересов клиентов, управлением облачных сервисов в компании, огласил отставке.
В своем LinkedIn он сильно раскритиковал Трампа за его планы относительно социального и медицинского страхования; за его неуважение к семьям военнослужащих; за его отношение к мусульманам и иммигрантам.
"Я не поддерживаю нового президента, и я не собираюсь ему помогать.
Поэтому я должен уйти с компании".
Напомню, что на прошлой неделе, Трамп созвал совещание всех технических руководителей в Trump Tower в Нью-Йорке.
До начала этого совещания, Кац выступила с публичным заявлением, в котором говорилось следующее:
"Я планирую сказать избранному президенту о том, что мы с ним и поможем ему во всех начинаниях. Я уверена, что он сможет реформировать налоговый кодекс, договориться о более выгодных торговых сделках в индустрии высоких технологий США, что сделает нас сильнее и более конкурентоспособными, чем когда-либо".
И уже после встречи, Кац приняла приглашение присоединиться к команде Трампа.
После этого, ветеран предприятия и прогрессивный политический стратег Oracle, Джордж Полиснер, который с 1993 года занимается разработкой продуктов, защитой интересов клиентов, управлением облачных сервисов в компании, огласил отставке.
В своем LinkedIn он сильно раскритиковал Трампа за его планы относительно социального и медицинского страхования; за его неуважение к семьям военнослужащих; за его отношение к мусульманам и иммигрантам.
"Я не поддерживаю нового президента, и я не собираюсь ему помогать.
Поэтому я должен уйти с компании".
BMW выпустит электромобиль
BMW открывают новый центр развития недалеко от Мюнхена.
Они планируют выпустить автономный электрический автомобиль к 2021.
Новый центр развития, который будет заниматься исключительно технологиями автоматизированного вождения в Unterschleissheim, как раз поможет достичь этой цели.
Начало работ запланировано на середину 2017 года. На проекте будут задействованы более 2000 сотрудников.
Команда объединит множество различных групп со всего мира: инженеров программного обеспечения, специалистов машинного обучения, дизайнеров и тд.
BMW отмечают, что это позволит упростить процесс разработки автомобилей. Инженеры будут писать код, а затем, прямо на месте, мгновенно, смогут протестировать его и получить обратную связь.
Другие автопроизводители и поставщики уже предприняли аналогичные шаги, при этом многие предпочитают запускать программную часть в Кремниевой долине, чтобы быть ближе к всемирному центру технологий.
Какой подход лучше? Скоро узнаем.
Они планируют выпустить автономный электрический автомобиль к 2021.
Новый центр развития, который будет заниматься исключительно технологиями автоматизированного вождения в Unterschleissheim, как раз поможет достичь этой цели.
Начало работ запланировано на середину 2017 года. На проекте будут задействованы более 2000 сотрудников.
Команда объединит множество различных групп со всего мира: инженеров программного обеспечения, специалистов машинного обучения, дизайнеров и тд.
BMW отмечают, что это позволит упростить процесс разработки автомобилей. Инженеры будут писать код, а затем, прямо на месте, мгновенно, смогут протестировать его и получить обратную связь.
Другие автопроизводители и поставщики уже предприняли аналогичные шаги, при этом многие предпочитают запускать программную часть в Кремниевой долине, чтобы быть ближе к всемирному центру технологий.
Какой подход лучше? Скоро узнаем.
Использование ExpressJS для отправки HTML файлов
Для приложений на Node.js и ExpressJS, есть очень простой метод для отправки HTML файлов, да и вообще любых файлов. Это можно сделать при помощи метода res.sendFile(). Данный способ позволяет упростить разработку, когда вам необходим простой и быстрый HTTP сервер.
# Использование res.sendFile()
Для того, чтобы использовать res.sendFile, нам необходимо указать путь к файлу.
Так же нам понадобится встроенный модуль для работы с системными путями.
Ниже приведен пример res.sendFile() для отправки HTML страницы.
var express = require('express');
var app = express();
var path = require('path');
// viewed at http://localhost:8080
app.get('/', function(req, res) {
res.sendFile(path.join(__dirname + '/index.html'));
});
app.listen(8080);
# Пример кода
Необходимо запустить Node приложение. Это можно сделать при помощи следующих команд.
$ mkdir express-sendfileТеперь у нас есть основа для нашего приложения на Node. Файл server.js содержит конфигурацию маршрута для index.html.
$ cd sendfile
$ npm init
$ npm install express --save
$ touch server.js index.html
SERVER.JS
Код сервера:
var express = require('express');
var app = express();
var path = require('path');
// viewed at http://localhost:8080
app.get('/', function(req, res) {
res.sendFile(path.join(__dirname + '/index.html'));
});
app.listen(8080);
INDEX.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Sample Site</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<style>
body { padding-top:50px; }
</style>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>res.sendFile() Works!</h1>
</div>
</div>
</body>
</html>
Теперь после запуска нашего сервера
$ node server.jsМы можем увидеть нашу страницу в браузере.
# Заключение
res.sendFile() очень простой метод в использовании. С его помощью можно даже организовать загрузку с сервера любых файлов. Express предоставляет большое количество удобных инструментов для пользователей Node.
Instagram продолжает добавлять новые функции
Похоже на то, что в ближайшее время Instagram не собирается прекращать добавлять функции, ранее использованы в Snapchat.
Сегодня появилась возможность добавлять наклейки в Instagram Story.
Теперь у вас есть возможность использовать такие наклейки как погода, ваше текущее местоположение, смайлы в виде шоколадных конфет, кисти и специальные наклейки в честь самых ожидаемых праздников - Рождества и Нового года.
Да, это совсем не новаторское решение, но в свое время, оно добавило Snapchat большей привлекательности.
Cамые 'горячие' слова в описании успешного StartUp
TrendSpotter CB Insights проанализировали биографии тысяч компаний, получивших финансирование, начиная с 2010 года, и определили какие термины являются самыми точными и самыми привлекательными для инвесторов.
10 терминов, которые были обнаружены в описаниях в период между 2010 и 2016 годах:
- приложение
- платформа
- технология
- служба
- решение
- данные
- управлять
- рынок
- помощь
- мобильный
Также, команда проанализировала рост некоторых других терминов, которые стали популярными в течение последних шести лет. Вот они:
- виртуальная реальность
- обучение машины
- естественный язык
- ингредиенты
- кибер
- искусственный интеллект
- реальность
- автоматизирует
- датчики
- обратная связь
А вот топ-10, которые все реже и реже встречаются в обсуждениях:
- электроника
- рекламодатели
- водопроводная
- солнечная
- углерод
- социальная сеть
- microsoft
- развлечения
- издательство
YouTube купили новый офис за $ 215 млн
YouTube купили большой офис в городе Сан-Бруно, недалеко от своей штаб-квартиры.
Покупка обошлась компании $ 215 млн.
Сделка показывает, что Кремниевая долина продолжает увеличивать количество новых кадров.
Виктор Кольман - исполнительный директор Hudson Pacific Propertie, и предыдущий владелец офисного комплекса говорит: "наша недвижимость вдоль берега, по-прежнему имеет высокий спрос со стороны ведущих мировых технологических компаний. Более того эта тенденция будет продолжатся и, скорее всего, обретет еще более широких масштабов".
Сделка была оформлена за кэш.
Покупка обошлась компании $ 215 млн.
Сделка показывает, что Кремниевая долина продолжает увеличивать количество новых кадров.
Виктор Кольман - исполнительный директор Hudson Pacific Propertie, и предыдущий владелец офисного комплекса говорит: "наша недвижимость вдоль берега, по-прежнему имеет высокий спрос со стороны ведущих мировых технологических компаний. Более того эта тенденция будет продолжатся и, скорее всего, обретет еще более широких масштабов".
Сделка была оформлена за кэш.
Благотворительная миссия от Google
Google пожертвовали $ 30 млн на оборудование, программное обеспечение, техническое обслуживание и обучение организаций.
Компания произвела благотворительную миссию от имени работников, в честь предновогодних и рождественских праздников.
Из $ 30 млн - $ 5 млн пошли на финансирование проектов по DonorsChoose.org.
Остальная часть средств была направлена на благотворительные цели по всему миру, включая такие организации:
- Libraries Without Borders
- NetHope
- UNETE
- Pratham Education Foundation
- Defy Ventures
- Life Moves
- Abode Service
В дополнение к $ 30 млн в виде грантов, на сумму $ 24 млн, Google провели свое ежегодное мероприятие "Giving Week" для своих сотрудников.
Помимо этого, были проведены еще несколько благотворительных компаний:
- В честь жертв и выживших при пожаре в Окленде
- Помощь уязвимым женщинам Мексики
- Борьба с голодом и недоеданием в Индии
- Помощь беженцам
- Поддержка гражданских свобод в женских организациях здравоохранения
Вцелом, компания потратила более $ 1млрд на высоко-технологическую продукцию, и выделила 200 000 часов общественных работ.
Компания произвела благотворительную миссию от имени работников, в честь предновогодних и рождественских праздников.
Из $ 30 млн - $ 5 млн пошли на финансирование проектов по DonorsChoose.org.
Остальная часть средств была направлена на благотворительные цели по всему миру, включая такие организации:
- Libraries Without Borders
- NetHope
- UNETE
- Pratham Education Foundation
- Defy Ventures
- Life Moves
- Abode Service
Помимо этого, были проведены еще несколько благотворительных компаний:
- В честь жертв и выживших при пожаре в Окленде
- Помощь уязвимым женщинам Мексики
- Борьба с голодом и недоеданием в Индии
- Помощь беженцам
- Поддержка гражданских свобод в женских организациях здравоохранения
Вцелом, компания потратила более $ 1млрд на высоко-технологическую продукцию, и выделила 200 000 часов общественных работ.
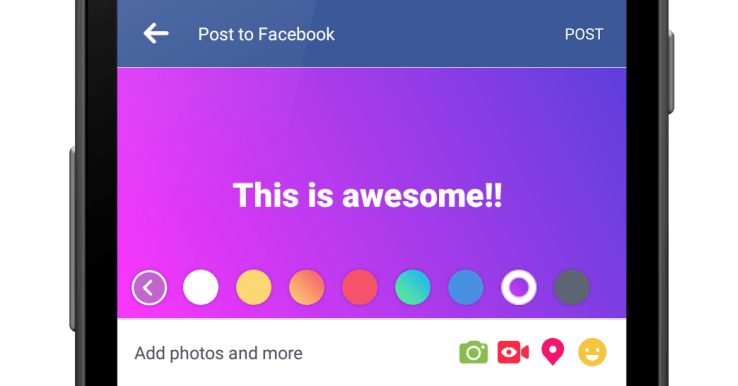
Новые цветные фоны от Facebook
Руководство Facebook считает, что новые цветовые схемы могут добавить привлекательности тестовым сообщениям. Хотя основной фокус компании сосредоточен на видео контенте, старый добрый текст еще никто не отменил.
В связи с этим, корпорация запускает новую функциональность, которая позволяет настраивать фон для статусов пользователей. Вместо привычного белого цвета, появилась возможность использовать красный, фиолетовый, желтый, оранжевый и вариации синего.
Искусственный интеллект пишет рождественские песни
Команда ученых в области компьютерных наук Университета Торонто научила искусственный интеллект создавать песни.
Исследователи записали в программу искусственного интеллекта (ИИ) 100 часов композиций разных стилей, (часть из них рождественских) и запустили процесс "neural story singing", который в переводе звучит как "нейронная история пения".
Для того, чтобы написать песню, исследователи сначала должны были научить компьютер распознавать рождественские символы, которые изображены на картинке под каждой песней. Затем они выбрали ритм удара который был связан с окончанием фразы и настроили вокал в пределах существующего диапазона нот.
Более подробно об алгоритме будет известно после того как он будет представлен на конференции по ИИ.
"Комнату нужно сильно украсить.
Рождественская ёлка наполнена цветами.
Клянусь, это канун Рождества.
Надеюсь, тебе тоже так кажется.
Лучший подарок на праздник — благословение.
Я всегда был рядом, всю нашу жизнь.
Сто с половиной часов назад.
Рад встретить тебя.
Я слышу музыку, идущую из коридора.
Это сказка. Это ёлка. Вокруг много-много-много цветов."
Вряд ли это песня станет хитом текущего года, ведь воспринимается она, мягко говоря, странно.
Но тем не менее, технологии движутся вперед, и теперь, у некоторых поп звезд, с не слишком то впечатляющими текстами, - появился конкурент :)
Студенческие традиции Стэнфорда
1. Прыжки в фонтане
Самые первые выходные любого первокурсника университета Стэнфорд сопровождаются веселым плесканием в местном фонтане возле центрального корпуса. Более мокро не бывает :)
2. Башня Гувера (Hoover Tower)
Hoover Tower в Стэнфорде является знаковым для студентов и посетителей местом.
Башня была подарком бельгийско-американского фонда образования и до сих пор является частью института войны, революции и мира Стэнфордского государственного научно-исследовательского центра, основанного Гербертом Гувером.
Напомню, что сам Гувер был выпускников Стэнфорда и 31-м президент Соединенных Штатов.
3. Стэнфордский Талисман
Неофициальное название Стэнфордского талисмана - Stanford Tree.
Этот костюм дерева, создается каждый новый год, с некоторыми отличительными характеристиками.
4. Стэнфордский Cowbell музыкант (Stanford’s Cowbell Player)
Парень прославился на очередной игре в бейсбол в прошлом году. Все внимание было приковано только к нему. Смотрите сами.
5. Богатое спортивное наследие
В Стэнфорде много успешных спортивных команд. Студенты Стэнфорда получали медали на всех Олимпийских играх с 1908 года, выиграв в общей сложности 244 олимпийских медалей, 129 из них золото.
На Олимпийских играх в 2008 году в Пекине, Стэнфорд выиграл больше олимпийских медалей, чем любой другой университет в Соединенных Штатах.
6. Сад кактусов (Arizona Cactus Garden)
В Стэнфорде есть сад кактусов, который был посажен между 1880-1888 годами для Джейн и Лиланда Стэнфорд. Некоторые из первоначальных растений были восстановлены и растут до сих пор.
7. Достижения
Стэнфорд является одним из наиболее научно-ориентированных университетов в мире.
С 1952 года более 54 преподавателей, сотрудников и выпускников стали лауреатами Нобелевской премии и премии Тьюринга. На данный момент, в сообщество ученых входят 19 лауреатов Нобелевской премии и 4 победителя Пулитцеровской премии.
Кроме того, Стэнфорд выпустил 30 миллиардеров и 17 действующих космонавтов.
8. Стэнфордский Мотто
Девиз Стэнфордского университета является "Die Freiheit Luft дер weht." В переводе с немецкого языка, эта цитата из Гуттен означает "ветренными удары свободы".
9. Полная луна (FMOTQ)
Полная Луна отмечается каждую осень.
Студенты Стэнфорда целуют друг друга под лунным светом, начиная с полуночи. Традиционно, первокурсницы выстраивались в ряд, а ребята постарше подходили дарили розу и свой поцелуй :)
В настоящее время, это событие является менее формальным и там, как правило, просто играет музыка и выступают местные группы.
10. Блондинка в законе
Аманда Браун написала "Блондинку в законе" на основе своего личного опыта обучения на юридическом в Стэнфорде.
Самые первые выходные любого первокурсника университета Стэнфорд сопровождаются веселым плесканием в местном фонтане возле центрального корпуса. Более мокро не бывает :)
2. Башня Гувера (Hoover Tower)
Hoover Tower в Стэнфорде является знаковым для студентов и посетителей местом.
Башня была подарком бельгийско-американского фонда образования и до сих пор является частью института войны, революции и мира Стэнфордского государственного научно-исследовательского центра, основанного Гербертом Гувером.
Напомню, что сам Гувер был выпускников Стэнфорда и 31-м президент Соединенных Штатов.
3. Стэнфордский Талисман
Неофициальное название Стэнфордского талисмана - Stanford Tree.
Этот костюм дерева, создается каждый новый год, с некоторыми отличительными характеристиками.
4. Стэнфордский Cowbell музыкант (Stanford’s Cowbell Player)
Парень прославился на очередной игре в бейсбол в прошлом году. Все внимание было приковано только к нему. Смотрите сами.
5. Богатое спортивное наследие
В Стэнфорде много успешных спортивных команд. Студенты Стэнфорда получали медали на всех Олимпийских играх с 1908 года, выиграв в общей сложности 244 олимпийских медалей, 129 из них золото.
На Олимпийских играх в 2008 году в Пекине, Стэнфорд выиграл больше олимпийских медалей, чем любой другой университет в Соединенных Штатах.
6. Сад кактусов (Arizona Cactus Garden)
В Стэнфорде есть сад кактусов, который был посажен между 1880-1888 годами для Джейн и Лиланда Стэнфорд. Некоторые из первоначальных растений были восстановлены и растут до сих пор.
7. Достижения
Стэнфорд является одним из наиболее научно-ориентированных университетов в мире.
С 1952 года более 54 преподавателей, сотрудников и выпускников стали лауреатами Нобелевской премии и премии Тьюринга. На данный момент, в сообщество ученых входят 19 лауреатов Нобелевской премии и 4 победителя Пулитцеровской премии.
Кроме того, Стэнфорд выпустил 30 миллиардеров и 17 действующих космонавтов.
8. Стэнфордский Мотто
Девиз Стэнфордского университета является "Die Freiheit Luft дер weht." В переводе с немецкого языка, эта цитата из Гуттен означает "ветренными удары свободы".
9. Полная луна (FMOTQ)
Полная Луна отмечается каждую осень.
Студенты Стэнфорда целуют друг друга под лунным светом, начиная с полуночи. Традиционно, первокурсницы выстраивались в ряд, а ребята постарше подходили дарили розу и свой поцелуй :)
В настоящее время, это событие является менее формальным и там, как правило, просто играет музыка и выступают местные группы.
10. Блондинка в законе
Аманда Браун написала "Блондинку в законе" на основе своего личного опыта обучения на юридическом в Стэнфорде.